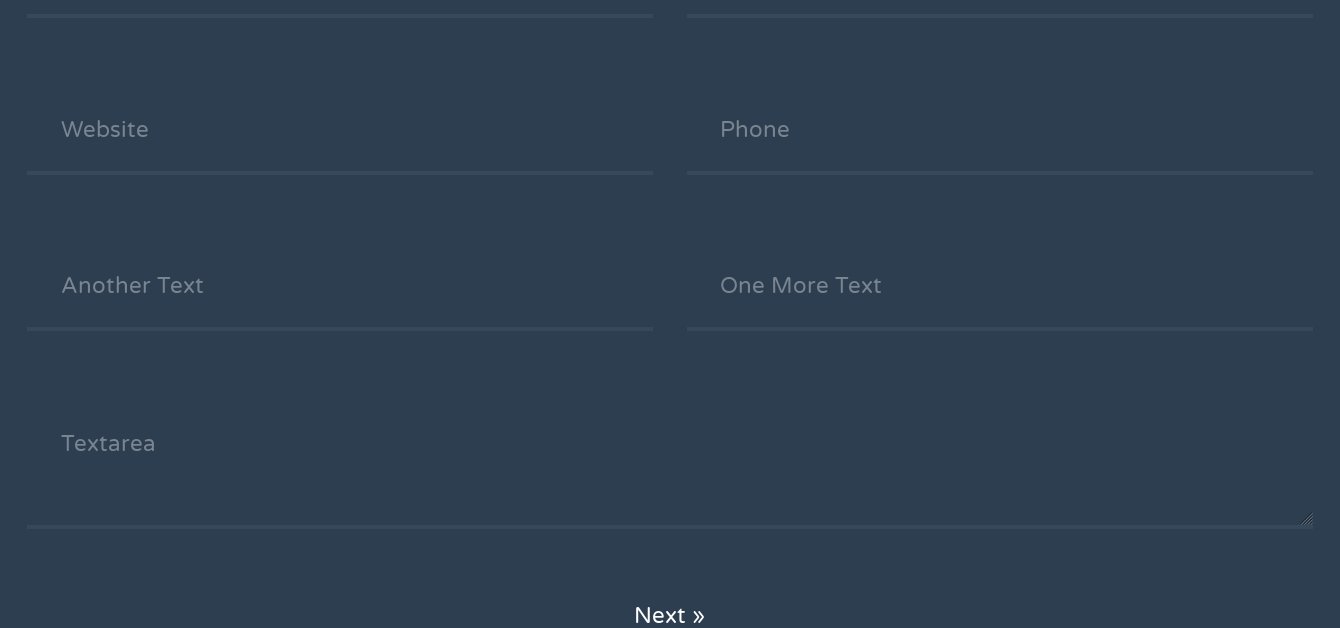
Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap
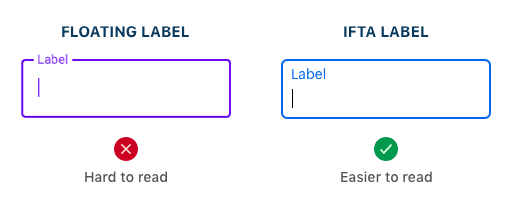
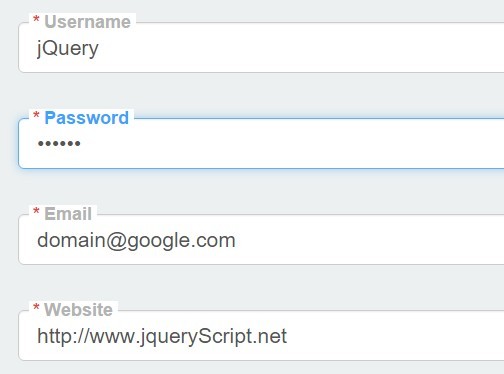
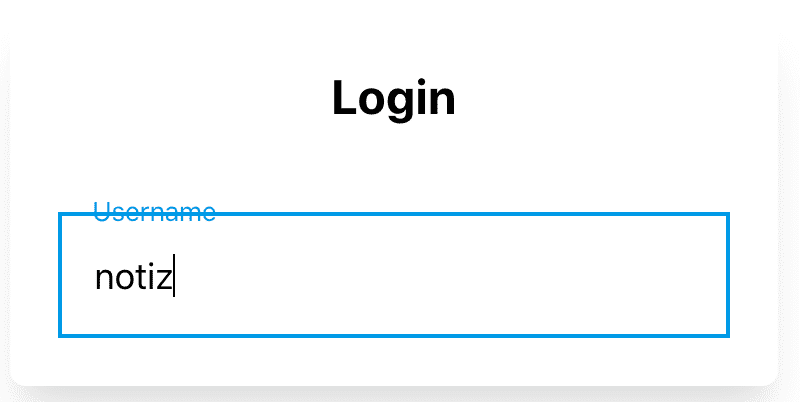
GitHub - anydigital/float-label-css: Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.

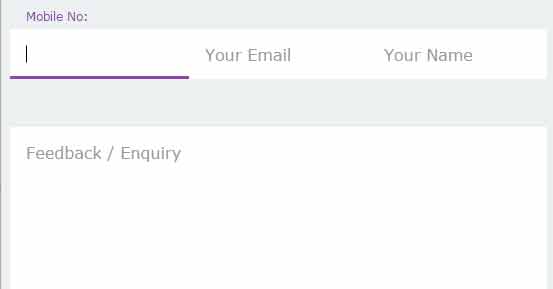
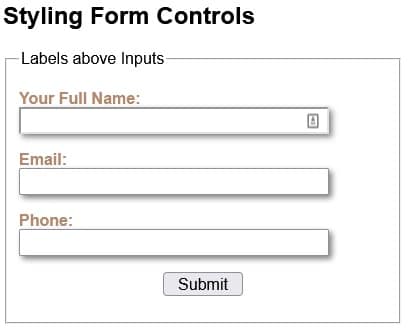
How do I evenly add space between a label and the input field regardless of length of text? - Stack Overflow